
Progressive Web App
Site web, Responsive Web Design, Application mobile native, application hybride … Si vous évoluez dans le monde du digital vous arrivez peut-être à vous y retrouver mais ce n’est pas évident pour tout le monde. Et si on simplifiait tout cela en ayant recours aux Progressive Web Apps ?
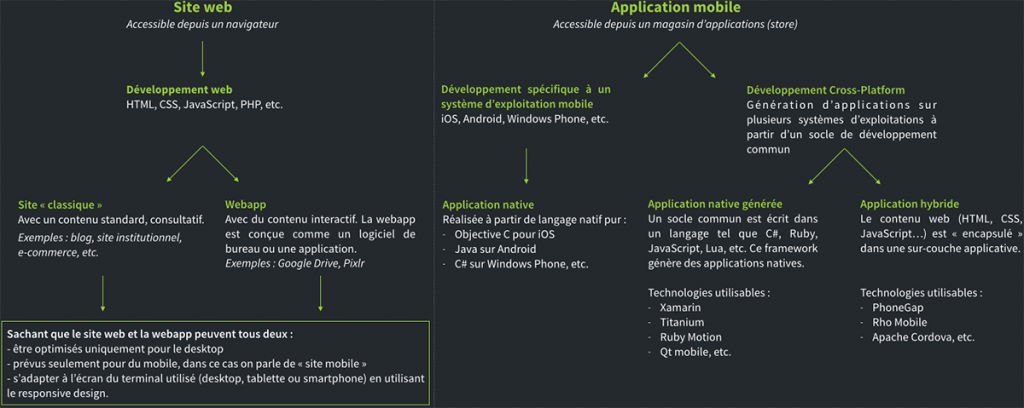
Avant d’aller plus loin sur cette notion, il faut commencer par bien comprendre les différentes interfaces qui se présentent aujourd’hui à nous. Vous verrez via le schéma ci-dessous les différents types d’interfaces selon les outils qui vont le lire :

La Progressive Web App : mais qu’est-ce que c’est ?
La façon la plus simple de présenter les Progressive Web Apps, ou PWA, est sans doute celle-ci : un outil à mi-chemin entre le site internet mobile et l’application mobile ! Les PWA ont été développées pour la première fois en 2015, avec pour objectif de réunir dans un seul dispositif, les points forts des 2 solutions de navigation sur téléphone, les applications et les sites internet.
Une Progressive Web App s’utilise ainsi comme un site web mais sous l’apparence d’une application mobile et avec des fonctionnalités supplémentaires ! Le parfait moyen de disposer des avantages des deux formats au sein d’un même outil, une révolution pour les internautes et les agence web.
La raison de leur succès en quelques chiffres
Les français entretiennent une relation de plus en plus fusionnelle avec leur Smarthpone. Et cela s’accentue d’autant plus chez les jeunes générations.
- 90% des français utilisent leur smartphone quotidiennement
- Ils y passent en moyenne 1h42 chaque jour
- 52,% du trafic sur les sites web est réalisé depuis mobile
- Les sites internet mobile se chargent en 19 secondes
- On retrouve en moyennes 26 applications installées sur un smartphone …
- … Mais seulement 6 d’entre elles sont utilisées régulièrement.
Ainsi, on se rend compte que le mode de consommation de l’internet évolue. Il faut donc proposer des solutions pertinentes sur les devices en croissance, mais aussi prendre en compte leurs situations d’utilisation, comme par exemple la mobilité ! Génial c’est ce que permettent les PWAs !

Les points forts des Progressive Web Apps
Ces nouvelles solutions ont été développées dans l’idée d’améliorer l’expérience utilisateur (UX) des mobinautes. En utilisant une PWA vous profiterez donc :
- D’un affichage plein écran sans barre url
- D’un temps de chargement optimal
- D’une navigation possible à tout moment et même sans connexion
- De notifications push pour vous tenir informé
- D’une application fiable et sécurisée grâce à une mise à jour automatique et en temps réel ainsi qu’à l’utilisation du protocole HTTPS certifiant la protection de vos données personnelles.
- De fonctionnalités semblables à celles présentes sur une application mais sans impact sur le niveau de stockage de votre téléphone
La Progressive Web App est outil de plus en plus plébiscité par les entreprises du fait :
- D’une création et d’un entretien moins coûteux que pour une application classique
- D’une solution indépendante des Apps stores comme Google Play ou Apple Store
- D’un outil optimisé pour le référencement naturel grâce à une indexation des pages dans les moteurs de recherche
- De meilleurs résultats que sur les sites internet classiques (diminution du taux de rebond, hausse du nombre de pages visités et du temps passé sur le site, augmentation des taux d’engagement et de conversion, nombre de visites en croissance …)
Vous savez maintenant tout ce que vous devez savoir sur les Progressive Web Apps ! Et si vous vous lanciez ?